PWA – Progressive Web App
PWA - Progressive Web Apps kết hợp những tính năng tốt nhất của các trình duyệt hiện đại, tạo ra những trang web có tốc độ tải trang siêu tốc, kèm thêm trải nghiệm tương tự như trên ứng dụng trong thiết bị di động hàng ngày.
Thuật ngữ PWA được giới thiệu lần đầu bởi Google, được nhắc tới nhiều sau đó bởi những ông trùm công nghệ khác như Apple và Microsoft. Trang web PWA của bạn sẽ được hiển thị tối ưu trên các công cụ tìm kiếm bởi vì tiêu chuẩn “mobile-first” – ưu tiên di động trong thiết kế. Tại Sutunam, chúng tôi hào hứng với công nghệ web tiến tiến này, bởi khi kết hợp nền tảng JavaScript, nó mang lại trải nghiệm người dùng website trên di động tương tự như khi họ dùng native apps (ứng dụng trên Android hoặc iOS). Đội ngũ phát triển của Sutunam là những chuyên gia thực hiện dự án PWA dựa trên nền tảng giải pháp mới nhất hiện nay – Vue Storefront.
Điểm mạnh của PWA là gì?

ƯU ĐIỂM HAI TRONG MỘT
Progressive Web Apps sẽ mang lại rất nhiều lợi ích cho doanh nghiệp dù mới khởi nghiệp hay thương hiệu tên tuổi. PWA giúp giảm thời gian tải trang, cho phép trang web của bạn được truy cập ngay khi không có Internet. Những lợi ích kết hợp của website và mobile app bao gồm:
- Khả năng điều hướng hiệu quả và mạnh mẽ
- Thiết kếMobile-first, được ưu ái với thứ hạng tìm kiếm tốt hơn.
- Trải nghiệm UX mượt mà như khi sử dụng ứng dụng sẵn có trong máy (dùng khi offline, nhận thông báo, v…v)
- Thời gian tải trang nhanh hơn từ 2 – 30 lần so với bản mobile thường.
- Thời gian và Chi phí thấp hơn việc phát triển ứng dụng Android và iOS (bao gồm: phát triển và bảo trì),
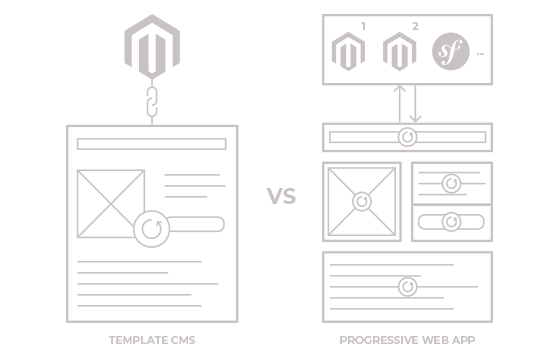
- Tương thích tốt với nền tảng website của bạn (Magento1 & Magento 2, Symfony,…)
Tại sao nên sử dụng PWA?
Lượng truy cập qua di động đang chiếm đến hơn 52% lưu lượng truy cập toàn cầu. Dễ dàng có thể hiểu được tại sao Progressive Web App là lựa chọn hàng đầu để làm hài lòng người dùng. Giả sử làm theo cách truyền thống: ngoài trang web chính, ta có thể phải phát triển từ 2 đến 3 native apps cho mỗi hệ thống (iOS, Android, hay nền tảng nào khác). Hơn thế nữa ta còn phải tính đến việc duy trì “sự sống” cho cả tổ hợp này, điều đó đòi hỏi thời gian và chi phí đắt đỏ.
Tương lai nào cho di động và ứng dụng web? PWA bản chất vẫn là một trang web, nhưng dễ dàng chuyển đổi hoạt động thành ứng dụng app. Khi người dùng truy cập website, họ được đề xuất để lưu lại một icon (biểu tượng) trên màn hình chính. Từ đây, người dùng có 2 lựa chọn: truy cập thẳng trang web theo icon (tương tự khi bạn ấn vào icon để mở app), hoặc mở trình duyệt điền đường link theo cách cũ. Như vậy, thay cho mobile web hay giao diện di động co dãn (responsive design) của website, PWA mới là kẻ thắng cuộc sau cùng với trải nghiệm giống như app trong di động.
PWA tiết kiệm thời gian và chi phí phát triển (bao gồm duy trì) hơn hẳn các native apps trên Android hay IOS. Để tìm hiểu thêm về PWA, hãy đọc định nghĩa về PWA được cung cấp bởi Mozilla (Firefox).
DỄ DÀNG TÌM KIẾM
PWA cũng có thể được coi như ứng dụng di động, nhưng vì đặc tính thuộc web nên dễ dàng được nhận biết bởi công cụ tìm kiếm. Điều này giúp tiết kiệm chi phí tiếp cận người dùng khi ứng dụng được tải thẳng từ website.
CÀI ĐẶT NHANH CHÓNG
Cài đặt trực tiếp trên thiết bị, màn hình chính mà không cần thông qua các nền tảng ứng dụng (Appstore hay CH Play). Điều này cho phép bạn tiết kiệm được chi phí đầu tư và tập trung vào định vị doanh nghiệp.
HIỆU SUẤT TỐT
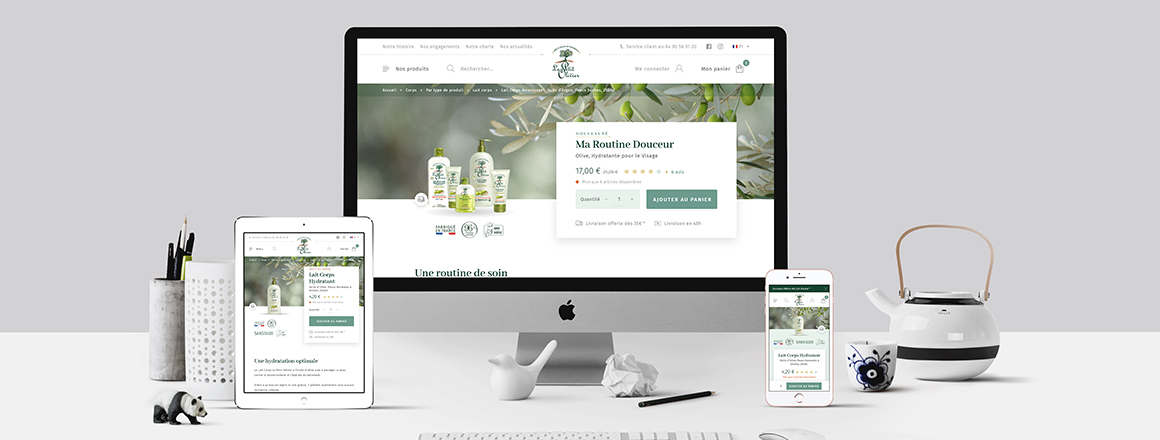
Một trang web được tối ưu hóa cho thiết bị di động, mang đến hiệu quả đáng kể cho khả năng sử dụng và chuyển hóa người dùng thành khách hàng trên thị trường sử dụng di động rộng lớn
CHẾ ĐỘ OFFLINE
Trang web cho phép truy cập và có thể sử dụng ngay cả khi mạng yếu hoặc không có Internet. Bạn hoàn toàn có thể đặt hàng ngay cả khi ở trên đỉnh Phan Xi Păng.
LINH ĐỘNG
Giải pháp hoạt động hiệu quả đối với mọi người dùng, dù họ sử dụng trình duyệt hay thiết bị nào: máy tính bàn, di động, máy tính bảng hoặc thế hệ thiết bị di động khác.
KẾT NỐI
Ngay cả khi người dùng không đang sử dụng thiết bị, ta vẫn có thể kết nối với họ: hiển thị thông báo trên điện thoại (push notification), giúp tăng cường tương tác và sự trung thành của khách hàng.
TỐC ĐỘ
Thời gian tải trang siêu tốc. Điều này giúp cho người dùng hài lòng và yêu thích sử dụng website hơn.
BẢO MẬT
Cơ chế xác thực bảo mật qua chứng thư số dành cho website, đảm bảo truy cập của bạn không tới địa chỉ giả mạo và an toàn để trao đổi thông tin cá nhân.

PWA – Tương lai của eCommerce

Combo PWA / eCommerce
- Thời gian sử dụng di động đạt mức đỉnh
- Tìm kiếm trên di động được tối ưu
- Danh mục và sản phẩm hiển thị ngay cả khi không có mạng.
- Người dùng của bạn có thể đặt hàng mà không cần Internet
- Điều hướng hiệu quả
- Lịch sử được lưu trữ giúp website hoạt động tốt khi có lượng truy cập lớn
- Kết nối hiệu quả với nền tảng của bạn (Magento 1, 2, Symfony, CMS …)
- Hiệu quả tức thì
Tại sao nên chọn Sutunam?

Chuyên gia về các giải pháp mã nguồn mở
Việc thực hiện web PWA hiệu quả đòi hỏi hiểu biết sâu rộng về công nghệ và giải pháp. Chúng tôi làm việc với các nền tảng Magento, Symfony, CMS trong nhiều năm nay, thành thạo JavaScript, các micro-service và triển khai cơ sở hạ tầng trên những dịch vụ / máy chủ khủng nhất!
- Sutunam – Đối tác chính thức của Vue Storefront tại Việt Nam.
- Vue.js – phù hợp cho nhu cầu thiết kế website mạnh mẽ và linh hoạt
- Node.js – Môi trường máy chủ sử dụng JavaScript;
- Elasticsearch – Máy chủ sử dụng Lucene để lập chỉ mục và tìm kiếm dữ liệu
- Magento 1, Magento 2, Symfony
- Debian – Hệ điều hành
- Apache / Nginx, HTTP server và Reverse Proxy